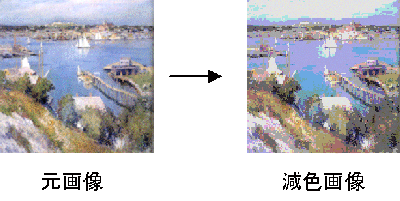
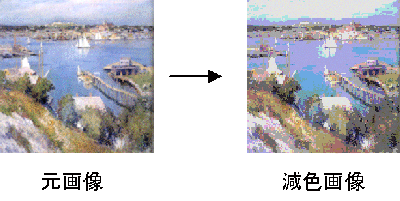
2.2 カラー画像の減色
カラー画像では各ピクセル(画素)はR,G,Bがそれぞれ0から255までの値を取るのでカラー値は256×256×256個ある.画素の中にこれらのカラー値が何個ずつあるかがカラーヒストグラムであるが,しかしこのままではカラー値が多すぎる.そこで色数を少なくする.例えば,4×4×4に落とす.すなわちR,G,Bそれぞれについて,0から255の区間を,0から63,64から127,128から191,192から255の4つに分ける.そしてRが0から63の間で,Gも0から63の間,Bも0から63の間であるカラー値をカラー値0とし,Rが64から127の間で,Gが0から63の間,Bも0から63の間であるカラー値をカラー値1,Rが128から191の間で,Gが0から63の間,Bも0から63の間であるカラー値をカラー値2,としていき最後の,Rが192から255の間で,Gも192から255の間,Bも192から255の間であるカラー値をカラー値63とする.このようにすれば64色の画像が得られる.フルカラー(すなわち256×256×256色)画像を64色に減色した画像を出力せよ.減色した画像の各ピクセルの色はR,G,Bそれぞれの区間の中間値,例えばRが0から63までの間ならR=32とする.

カラー画像の入出力
この演習を行う前に,カラー画像がどのような構造であるのか簡単に復習しよう.カラー画像の例として,ダウンロードした画像データの中の 7.ppm を画像ビューワで開いて見よ.この画像のサイズは横128ピクセル,縦128ピクセルである.

カラー画像の各画素は RGB値を持っている.RGB値がそれぞれ0から255の輝度値をとる場合にはRGB の組合せは 256×256×256=1677万7216通りとなる(フルカラー画像).

ここで,7.ppm の一番左上の画素値は (R,G,B)=(181, 189, 214) であり,一番右下の画素値が (R,G,B)=(115, 117, 111) であることを画像ビューワを使って確認せよ.
カラー画像 (ppmファイル) のフォーマット
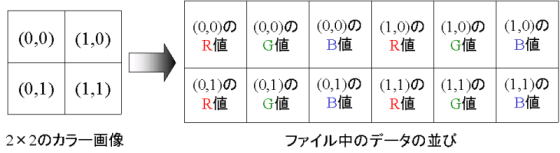
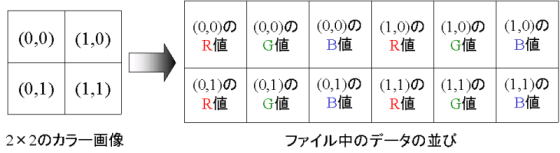
ここではカラー画像 (ppmファイル) のフォーマットを概説する.まず, 7.ppm をテキストエディタで開いてみよ.するとヘッダ部分は「P6,128 128,255」となっており,pgm ファイル(前回のモノクロ画像のフォーマット)とほとんど同じであることが分かる.P6は,バイナリ形式の Portable PixelMap file format (ppmファイル)ということを示す識別符号である.128 128 は画像の横,縦のサイズであり,255はこの画像の最大輝度値である.その後に続く記号のようなものが,各画素の RGB 値である.前回のモノクロ画像では各画素に1つの輝度値が与えられていたが,カラー画像の場合,1つの画素に RGB値が入っているので,データサイズはモノクロ画像の3倍になる.各画素の RGB値はどのように記述されているのか例示する.例えば2×2のカラー画像の場合,下の図のように初めの画素のRGB,次の画素のRGB,という順番で記述されている.すなわち,モノクロ画像の場合と比べて横に3倍の情報が記述されている.

サンプルプログラムとして,カラー画像中の画素の座標とその R値を表示するプログラムを掲載しておく.これを参考にして G値, B値も表示できるようにサンプルプログラムを改良してみよ.
サンプルプログラム
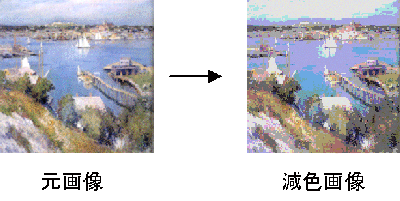
カラー画像の減色
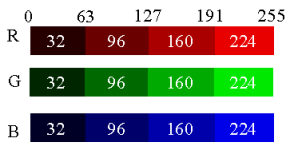
フルカラー画像は256×256×256個の色があり多すぎる.そこで減色して色数を少なくする.ここでは4×4×4個(64色)に減色する簡単な方法を説明する.R,G,Bそれぞれについて,0から255の区間を
- 0から63
- 64から127
- 128から191
- 192から255
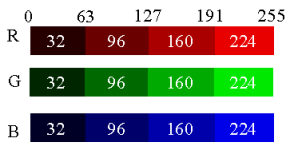
の4つの区間に分ける.4区間の代表の色をそれぞれ32,96, 160, 224とする.

このようにしてRGBをそれぞれ4区間に分けておけば,RGBの組合せは64通りとなる.例えば,ある画素のRGB値が(112,55,220)であった場合,その画素のRGB値を上記の区間に割り振り,その代表色に塗りなおして(96,32,224)とする.このようにして全ての画素を代表色で置き換えればフルカラー画像は64色画像になる.
サンプルプログラムとして,R値を4つの代表色に塗りなおすプログラムを掲載しておく.このプログラムを改良して64色に減色した画像を作成せよ.
サンプルプログラム
[戻る]